Update to my answer this a citation from https://angular.io/guide/binding-syntax
HTML attributes and DOM properties
Attributes initialize DOM properties and you can configure them to modify an element's behavior, but Properties are features of DOM nodes.
A few HTML attributes have 1:1 mapping to properties; for example, id.
Some HTML attributes don't have corresponding properties; for example, aria-*.
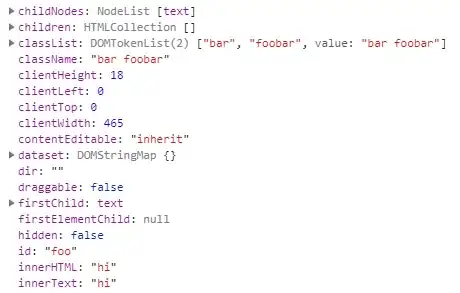
Some DOM properties don't have corresponding attributes; for example, textContent.
Remember that HTML attributes and DOM properties are different things, even when they have the same name.
Example 1: an
When the browser renders , it creates a corresponding DOM node with a value property and initializes that value to "Sarah".
<input type="text" value="Sarah">
When the user enters Sally into the , the DOM element value property becomes Sally. However, if you look at the HTML attribute value using input.getAttribute('value'), you can see that the attribute remains unchanged—it returns "Sarah".
The HTML attribute value specifies the initial value; the DOM value property is the current value.
Example 2: a disabled button
A button's disabled property is false by default so the button is enabled.
When you add the disabled attribute, you are initializing the button's disabled property to true which disables the button.
<button disabled>Test Button</button>
Adding and removing the disabled attribute disables and enables the button. However, the value of the attribute is irrelevant, which is why you cannot enable a button by writing Still Disabled.
To control the state of the button, set the disabled property instead.
Property and attribute comparison
Though you could technically set the [attr.disabled] attribute binding, the values are different in that the property binding must be a boolean value, while its corresponding attribute binding relies on whether the value is null or not. Consider the following:
<input [disabled]="condition ? true : false">
<input [attr.disabled]="condition ? 'disabled' : null">
The first line, which uses the disabled property, uses a boolean value. The second line, which uses the disabled attribute checks for null.
Generally, use property binding over attribute binding as a boolean value is easy to read, the syntax is shorter, and a property is more performant.